-webkit-transform: translate(0px, 0px) scale(1, 1);
40px applied to the container class. But the transition doesnt seem to be smooth because we didnt define the duration of the transition or use any timing function.

The Two Step Transformations Old Version All Math Worksheet From The Geometry Worksheet Page At Math Drill Reflection Math Math Worksheet Translations Math
What Is Graphics Animation.

. If width height. Pastebin is a website where you can store text online for a set period of time. Pastebin is a website where you can store text online for a set period of time.
I Love You mojs animation Raw. The transform CSS property is great for scaling rotating or moving content. Подскажите пожалуйста как можно сделать так чтобы при сролле исчезали logo sublogo text и link пока не появился зеленый блок.
Bezier for bezier easings. Keyframes angels from background-position. In this video tutorial we shall see how to use Translate Transformation.
Import Tweenful elastic from react-tweenful. - Hintergrundbild mit Zoom Funktion Animierte Box mit Keyframes. Transformtranslate0px0px 31 让动画更加连贯 元素经过了四次运动最终回到了起始位置我们还可以继续修改案例让元素的动画效果更佳丰富.
Param linkText The exact text to match against return a By which locates A elements by the exact text it displays public static By linkTextfinal String. I have this simple animation. Weve got most of the DOM nodes covered in the form of namespacing such as Tweenfuldiv Tweenfulspan and so on.
Bei einem Klick auf das Fernglas wird die Zoom-Funktion erhöht. Weve got most of the DOM nodes covered in the form of namespacing such as Tweenfuldiv Tweenfulspan and so on. Code Revisions 1 Stars 3 Forks 3.
If you would be willing to add another case to your helper method Im thinking that BylinkText may do what youre wanting. Move ActionChains selfbrowser percent 100. I believe this is browsers rendering bug is there any work around for this issue.
Scale1 1 translate0px 0px 就可以了 问题已经解决这个问题是由于IOS对transform的兼容性存在一定的问题当translate3d和scale一起使用的时候就会出现图片放大后模糊的问题. Created Aug 21 2017. Tweenful requires a node to render on which it will perform the animation.
Как на этом сайте на главной слово Кто__. Its equivalent to. In this example notice how there is perspective.
This response will not help if you are bound to only xpath or css lookups. Next we call translate method and change the point of origin. 元素偏移的x轴和y轴距离可为负 0px 0px scalex y 元素缩放.
Animate has an array with the styles applied at the start of the animation and at the end respectively. When we want to move an element along a single axis we can use translateX and translateY. Here we draw a red color filled Rectangle at 0px x-axis and 0px y-axis with a width and height of 75px each.
Angels 18s steps6 start. In above example the front face face whose value is 1 of second Die gets moved by 20px to left on x-axis 10px to up on y-axis and 40px to front on z-axis. If I animate either translate or translate3d then text gets clipped.
Rotatealong with a way to define our own free-form transformations. Steps angels-step background-image. This is similar to how top left right bottom work in positioned layout with relatively-positioned elements.
Import the needed component for example Tweenful. Et_pb_section fb_built1 specialtyon padding_top_110vw admin_labelHeader _builder_version322 background_color000000 use. TranslateX0px translateZ0px in angular animation.
Matrix3d1 0 0 0 0 1 0 0 0 0 1 0 0 0 0 1. Published January 4 2021. This is a moon Animation In this Animation.
Transform 0s ease-out 0s. Note - The transform-style property is used set whether the child elements are positioned in 3D space or not. If I use translate3d then some characters get clipped in safari using just translate sometimes doesnt cause the artifacts but if you select third character then you will see clipping issues.
Animation is a method in which figures are manipulated to appear as moving imagesIn traditional animation images are drawn or painted by hand on transparent celluloid sheets to be photographed and exhibited on filmToday most animations are made with computer-generated imagery CGI. Lets add a scale transform property to add scale transition to the element. This is an interactive tutorial on most of the ways you can add transform in CSS.
Moveclick_and_hold slidermove_by_offset percent direction_offset 100 0release perform I am not sure if there is a method of selenium to just set the id value to 00 or maybe there is a javascript. Import Tweenful elastic from react-tweenful. This is what allows most of the transforms to actually look 3-D.
Elastic for elastic easing. If we add the transition property it will make the element move more smoothly. Elastic for elastic easing.
Without context i can safely say you need flex. Invalid keyframe value for property transform. Matrix1 2 3 4 5 6.
Tweenful requires a node to render on which it will perform the animation. This way the element will not grow or shrink it will tske the width you give it provided its in a flex container. Import the needed component for example Tweenful.
Bilder mit Hover -Effekt 1 2. We have the rotate dot1Animate and dot2Animate object that has the animation progress as.

Pin On Static Music Theory Examples

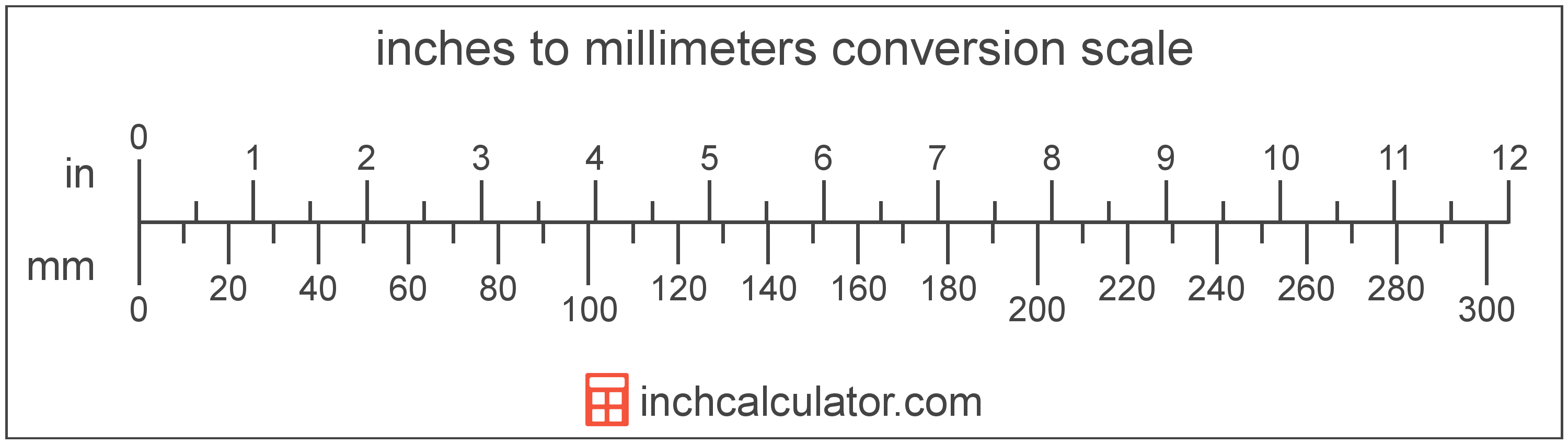
Mm To Inches Conversion Millimeters To Inches Inch Calculator

Ws Translation Pv Gif 734 950 Pixels Coordinate Plane Graphing 8th Grade Math

Advanced Non Flipping Upper Arm Roll Page 1 Free Character Tutorials For Maya Tutorial Character Rigging Free Characters

Shoe Size Conversion Charts Sizeengine Shoe Size Chart Kids Shoe Size Shoe Size Conversion

All In 1 Functionality Rotate Scale Move Mirror Sketching Tools Solidworks Master

Dilations And Similarity Worksheet Geometry Worksheets Math Worksheets Transformations Math

Pin On Deep Learning

Pin On Download

Object Interaction Interactive Tutorial Objects

Pin On School Teaching

Pin On Translation Technologies

3ds Max Mcg 3ds Max Tutorials 3ds Max 3ds

An Isometry Is A Transformation That Does Not Change The Shape Or Size Of A Figure Reflections Translations Quadratics Reflection Examples Writing Equations

Sketch 55 How It Speeds Up Your Workflow Workflow Design Workflow Sketches Tutorial